Bookmarklets FTW!
Bookmarklets are little (and sometimes not so little) script snippets which are stored as browser bookmarks, thus they can be invoked easily and quickly. They are tremendous help, especially for a lazy programmer like the one I always claim to be, always seeking shortcuts, scripts and automation. Let the computer do the work for you when possible, I say.
I keep a collection of my own home-made bookmarklets which I find handy, and I will share at least some of them here occasionally.
Bookmarklets work on all web browsers except on Internet Explorer, which means they work on all web browsers.
For Google Chrome there is even a option to convert bookmarklets into Chrome extensions!
Article level: You should have found this out for youself!
Previewing Blogger (Blogspot) posts
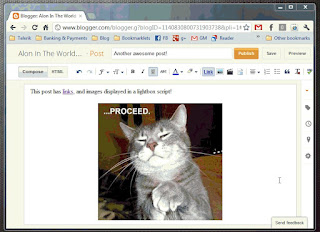
Blogger (the free service on which I'm running this blog (note: not anymore), also referred to by the domain name Blogspot) is quite a comfortable free platform. When editing a post there is an option to preview its live layout, with all relevant styles applied, just as it will eventually appear when published.
However, all clicks are blocked on this blog post preview. Clicking images, tags, hyperlinks does not work. This can be quite annoying, for example in order to check my links or to see if the Lightboxed images open properly (I do not use the built-in Google lightbox in my posts, but a different one based on jQuery).
The code
Here is the code used in this bookmarklet:
javascript: (function() { var alldivs=document.getElementsByTagName("div"); var clickTrapDiv=null; for(var i=0; i < alldivs.length; i++) { if (alldivs[i].className == "blogger-clickTrap") {clickTrapDiv = alldivs[i]; break;}} if(clickTrapDiv == null) { alert("Couldn't find the div with class blogger-clickTrap. Better luck next time..."); } else { clickTrapDiv.style.display = "none"; alert("Click-blocking div removed successfully."); } })()
As always,corrections/improvements are welcome :-)
Add it to your browser
To add it to your browser, drag the following link to your browser's bookmarks bar:
Remove the preview div
Use it
To use the bookmarklet while previewing a post, just click it! Click to see this screen capture demo: